Distinguishing Mobile Design from Web Design

In today’s digital age, mobile and web applications have become essential tools for businesses and everyday users. However, designing these applications requires a thorough understanding of the platform they will be used on. Design approaches vary significantly between mobile and web applications, making it crucial to grasp these differences to create exceptional user experiences.
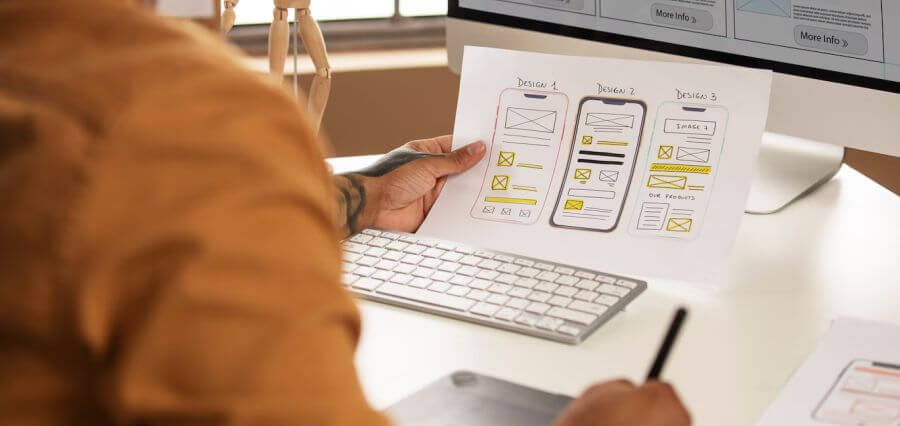
One of the key disparities between web design and mobile app design is the size of screens. Computers have large screens, allowing for the display of a lot of information on one page in an organized and engaging manner. On the other hand, mobile devices have smaller screens, meaning only essential information should be presented on one page. This necessitates structuring content in a single column for mobile design, requiring users to scroll down to access all content.
Another important factor to consider is offline opportunities. Mobile apps often need to function without a constant internet connection due to the mobile nature of devices. As a result, mobile app design must include offline capabilities, enabling users to access specific functions and data offline. Web applications, on the other hand, rely on internet connectivity and typically do not prioritize offline functionality.
Navigation and input methods also differ between desktop and mobile devices. While desktops use keyboards and mice as input devices, mobile devices rely on touchscreens for typing and selecting elements. Designers should make input seamless and intuitive by providing various keyboards based on user needs.
Screen orientation is another aspect to consider, as desktop screens are typically horizontally oriented, while mobile devices allow users to change the orientation. Studies show that the majority of users use their mobile devices vertically, emphasizing the importance of designing mobile interfaces with vertical orientation in mind.
To deliver a seamless UI/UX experience, it is essential to understand user expectations for each platform. Users expect access to the same content and data on both web and mobile platforms, necessitating a grasp of design fundamentals. By recognizing the key differences between mobile and web design, teams can ensure users have the best possible experience with their applications.